Finalidad de la newsletter
¡Hola a tod@s!
Lo primero, daros las gracias por suscribiros a la newsletter y ser parte de este proyecto. Queremos recopilar las mejores prácticas y referencias en el uso de design tokens en español para llevarlo a la web designtokens.es y crear una guía de referencia.
Este substack servirá para ir desarrollando el contenido ¡Asi que sentiros libres de preguntar, comentar y aportar vuestras ideas!
Somos Pablo Fernández y Pablo Peribáñez, los tocayos que os compartiremos nuestra experiencia desde el diseño y desarrollo de interfaces llevando los design tokens a la práctica.
¡Vamos a por el contenido!
Empezando con diccionarios de tokens
Un diccionario de tokens recoge todas las decisiones de diseño del sistema, de tal forma que se convierte en la fuente de la verdad para todos los desarrollos.
Normalmente estos diccionarios son escritos en formatos de intercambio de datos como JSON para después transformarlos a lo que sea necesario.
Por ejemplo, el siguiente fichero contiene las decisiones relativas a los tamaños de las fuentes dentro del sistema:
{
"size": {
"font": {
"small" : {
"value": "0.75",
"comment": "the small size of the font"
},
"medium": {
"value": "1",
"comment": "the medium size of the font"
},
"large" : {
"value": "2",
"comment": "the large size of the font"
}
}
}
}La jerarquía sigue la notación CTI (category/type/item) lo cual nos permite estandarizar las decisiones para poder después transformarlas más fácilmente.
Style Dictionary
Aunque JSON nos permite guardar y transformar los tokens de forma sencilla, no es un formato que entiendan los navegadores web cuando estamos construyendo una aplicación.
Aquí es donde entran procesadores de diccionarios que nos hacen la vida muy fácil cuando queremos transformar las decisiones en algo que sea entendible por la plataforma, ya sea web o aplicaciones móviles.
Hoy os presentamos Style Dictionary.
Style Dictionary es una herramienta que permite a los diseñadores y desarrolladores transformar y utilizar tokens de diseño (como colores, tamaños de fuente, espaciados, etc.) de manera sistemática y coherente en diferentes plataformas y lenguajes.
La principal ventaja de Style Dictionary es que bebe directamente de las decisiones recogidas en formato JSON y puede exportarlas a múltiples formatos específicos de plataforma, como iOS (Swift, Objective-C), Android (XML), web (CSS, SCSS, LESS), etc. Esto facilita la tarea de mantener la coherencia visual y funcional en aplicaciones multiplataforma, asegurando que todos los productos reflejen la misma identidad de marca y principios de diseño.
Ejemplo básico con Style Dictionary
Para ejemplificar un poco esta herramienta, os hemos preparado un ejemplo básico donde transformamos unas decisiones a variables de CSS3 (custom properties).
Si quieres saber más sobre está herramienta, suscríbete para no perderte nada!
Design tokens en sistemas de diseño
Hablábamos en un post de linkedin cómo las empresas buscan la customización de la interfaz. Aquí van algunas de las mejores referencias de cómo lo están aplicando a través de design tokens:
Lightning de Salesforce
Reconocidos por ser los precursores de los design tokens en 2014 con su artículo Living Design System, asi como ser un sistema de diseño de referencia.
Material de Google
No podía faltar, posiblemente el sistema de diseño más usado. Se centra en el desarrollo con design tokens como su eje central. Es curioso cómo su antagonista Apple plantea temas como el color de una forma completamente distinta en Human Interface Guidelines.
Spectrum de Adobe
Hacen un gran desarrollo de sus design tokens, creando en ellos un sistema sencillo de nomenclatura con el que resolver la interfaz de forma lógica. Uno de sus principales constructores es el reconocido Nate Baldwin por su trabajo en design tokens y teoría del color.
Garden de Zendesk
Construye sus design tokens en base a un plugin de Tailwind. Tienen proyectos guays como su página tokenzengarden.design donde exploran la visión de theming de los design tokens.
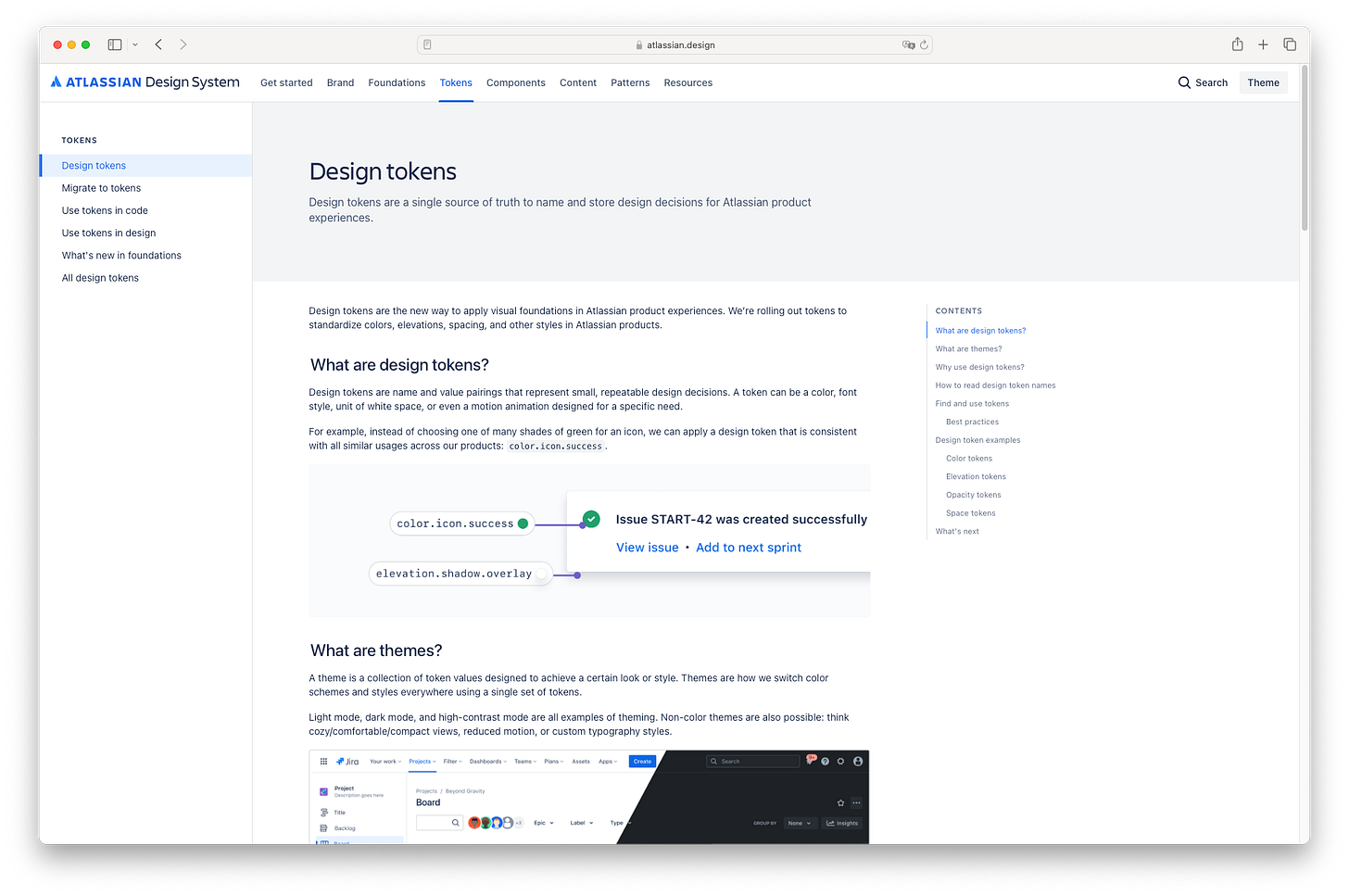
Atlassian
Su sistema de diseño muestra una gran documentación sobre la definición y uso de design tokens en un ecosistema de productos como este.
Base de Uber
Una muy buena referencia de arquitectura de tokens es Uber. Cómo logran explicar los conceptos de forma sencilla. Vale la pena echarle un ojo a todo el sistema de diseño.
Hasta aquí la newsletter de hoy. Mantente suscrito para recibir nuevas píldoras cada lunes a las 8 AM
¡Gracias por leernos!