Herramientas de design tokens
Desde el auge de los sistemas de diseño vemos cómo los equipos comparten sus buenas prácticas, se crean estándares y aparecen herramientas para acercar la brecha entre diseño y desarrollo. Los design tokens no dejan de ser una de esas herramientas que hacen que trabajemos mejor pero, ¿cómo los creamos y coordinamos entre equipos? ¿Y con qué herramientas?
Ya os hablamos de style-dictionary para transformar y utilizar estos design tokens. En el post de hoy veremos cómo se complementa con otras herramientas para su definición desde cero.
Definiendo nuestros design tokens
¿Quién debería encargarse? Cualquier miembro del equipo puede coger la batuta de crearlos y definirlos. Según el reporte de Supernova, en el 92.8% de casos la definición parte desde los equipos de diseño, frente a un 4.8% desde desarrollo:

Analizando las herramientas
Que se definan desde diseño en la mayoría de casos no es casual. Herramientas como Figma juegan un papel importante, ya que empiezan a integrar funcionalidades que acercan los design tokens a nuestra forma de trabajar.
Figma variables
Aún en Beta, estas variables vienen a acercar la creación de design tokens a Figma. Vienen a sustituir a los “estilos” con algunas mejoras, como poder usar referencias y definir sus usos específicos con “scoping”.
Por ahora, sólo contamos con variables de color, números, booleanos y textos, pero se espera que en próximas actualizaciones añadan nuevas variables como de tipografía.
El problema de estas variables, además de no soportar todos los tipos de tokens, es que necesitaremos una herramienta para acceder a ellas y poder almacenarlas en un espacio para los equipos de desarrollo. Más adelante comentaremos qué herramientas podemos encontrar para esto.
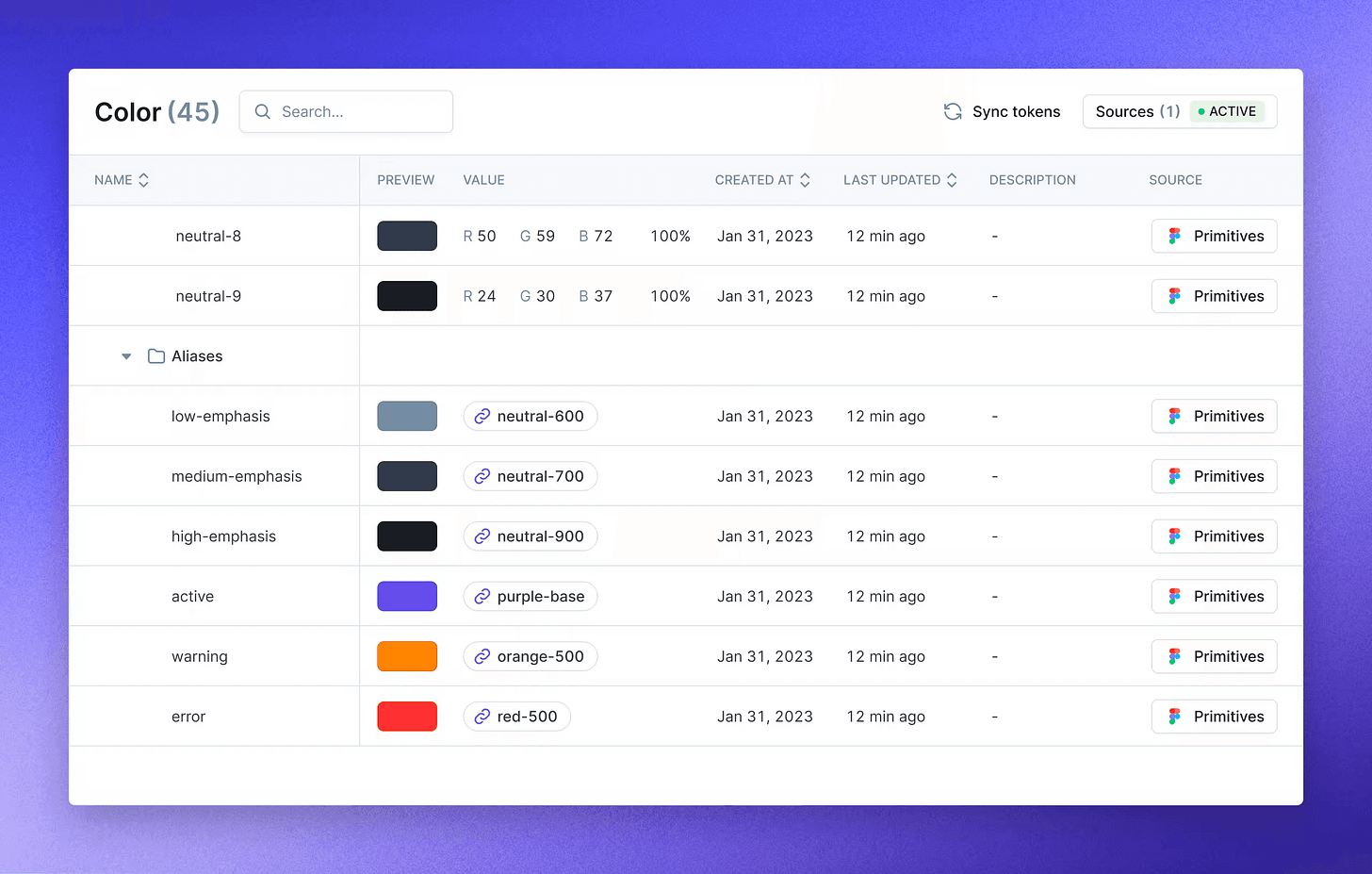
Token studio
Funciona como un plugin de Figma enfocado en la gestión de design tokens, que ya integra una sincronización con repositorios externos (además de sincronización con los estilos y variables del propio Figma).
Ofrece herramientas más avanzadas como matemáticas, temas multidimensionales y más tipologías de tokens.
Specify
Specify es una herramienta que cubre la comunicación entre diseño y desarrollo. Permite transformar estos design tokens, ya vengan de variables de Figma o de Token Studio, a los estándares de cualquier equipo de desarrollo.
Supernova
Muy similar a Specify, aunque también ofrece herramientas de documentación de sistemas de diseño (similar a zeroheight). Cuenta con transformadores desde Figma o Token studio a cualquier formato.
Conclusión
Como ves, puedes optar por diferentes herramientas para manejarlos, que dependerán de tu caso y presupuesto (no son gratis, no).
Como básico, seguramente ya tengas contratado un plan con una herramienta de diseño como Figma, por lo que usar las variables será la forma más sencilla de empezar con design tokens y aplicarlos a tus diseños.
El problema vendrá cuando quieras llevar esos valores a los equipos de desarrollo. Podrás hacer un copiado a mano, pero a medida que aumente el número de tokens y cambien sus valores se hará muy complicado mantenerlos. Tener una fuente de la verdad sincronizada, desde la que se actualicen los valores para diseño y desarrollo de forma automática, será una buena inversión.
Si estás buscando una herramienta para documentar tu sistema de diseño, una alternativa puede ser Supernova, que te permite documentar a la vez que usarse como fuente de la verdad y transformar esas variables de Figma en consumibles.
Otros equipos optan por preparar plugins desde la propia API de Figma, como en el caso de Atlassian.
Nosotros te recomendamos usar Token Studio. Ahora mismo es la mejor herramienta en el mercado para definir estos tokens y su fácil sincronización en una repo, combinándolo con Style-Dictionary para las transformaciones, hará que tengas mucho más control en todos los puntos.